How to Add Free Floating WhatsApp Chat Widget to Website

When you're on a website, browsing through products or services, but you're not sure about something. Maybe you have a question about a product or need more details before making a decision. Instead of filling out a long contact form or sending an email and waiting for a reply, wouldn't it be amazing if you could just send a quick message to get instant help? That's where the floating WhatsApp chat widget comes in. It’s like having a friendly customer service representative right at the corner of your screen, always ready to chat without interrupting your browsing experience. Let’s dive into why this simple tool can drastically improve your website's user experience and help boost customer engagement, conversions, and satisfaction!
What is a WhatsApp Chat Widget
WhatsApp chat widget is essentially a small, interactive button that lives on your website, typically in the bottom-right corner, and lets visitors instantly connect with you via WhatsApp. It's "floating," meaning it stays visible even as users scroll down your page, making it super easy for them to reach out whenever they have a question.
Unlike traditional contact forms or email addresses, which can be a hassle to fill out and wait for a response, a floating WhatsApp chat button allows for real-time communication. Visitors can simply click the button and start a conversation without leaving your website. No extra steps, no delays. It’s immediate, personal, and incredibly efficient.
Problems Solved by WhatsApp Chat Widget
Long Wait Times? Not Anymore!
When customers have a question, they don’t want to wait. WhatsApp chat widget cuts down wait times by allowing visitors to start a conversation instantly. Quick replies lead to happier customers and a better experience.
Complicated Forms? Goodbye!
We’ve all been there—filling out a lengthy contact form only to never hear back. With a floating WhatsApp chat button, there's no complicated form to fill out, no waiting for a reply. Your visitors can message you directly, and your response is just a click away.
Low Conversion Rates? Not Anymore!
When you give visitors an easy, direct way to contact you, they’re more likely to take action. WhatsApp chat widget can help increase your conversion rates by addressing customer questions in real-time, making it more likely they’ll complete a purchase or a service. After all, quick and helpful responses turn curious browsers into loyal buyers.
Missed Opportunities? Never Again!
If visitors leave your site without interacting, you might miss out on a sale or lead. A WhatsApp chat button ensures that visitors can reach you at any time. Whether they’re browsing at midnight or during lunch break, you’re just one click away.
How to Create Floating WhatsApp Chat Widget for Your Website
Creating floating WhatsApp chat widget for your website doesn’t require coding skills or technical knowledge. You can do it in just a few simple steps using a free floating WhatsApp widget generator. Let’s go through the process:
Step 1: Choose the best WhatsApp chat widget generator. This tool will allow you to generate a custom WhatsApp chat widget that fits perfectly with your website’s design.
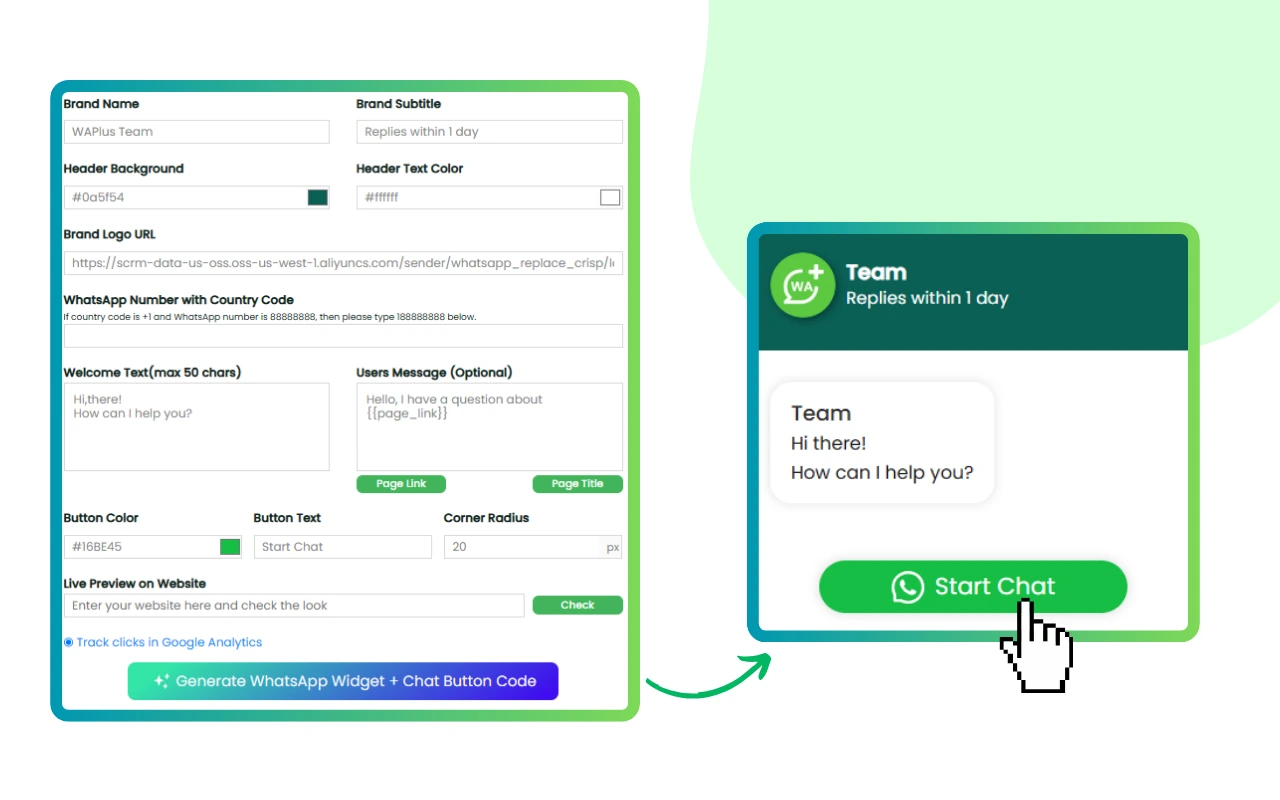
Step 2: Open WhatsApp chat widget generator. It’s time to make your widget match your website's vibe. You can:
● Pick the color of background and header text that blends well with your site’s design.
● Add brand logo, name, subtitle.
● Choose the position of WhatsApp floating button.
● Set up a pre-filled message that visitors can send when they click the button. For example, "Hey, I have a question about your product!"
This customization process is straightforward and intuitive, so you don’t need to stress about any complicated tech stuff.
Step 3: After you customize it, the generator will create a snippet of WhatsApp widget HTML code. This code is what you need to embed the widget on your site. You’ll simply copy the code and move on to the next step.
Step 4: Embed WhatsApp widget HTML code on Your Website
● For WordPress: Go to Appearance > Widgets or Custom HTML, and paste the code where you want the chat widget to appear.
● For Blogger: Go to Theme > Customize > Edit HTML, and paste the widget code into your site's layout.
● For Custom Websites: Access your website's HTML through your CMS or hosting platform and paste the code in the appropriate section.
After pasting the code, save your changes, refresh your site, and voilà! Your floating WhatsApp chat button is now live.

Use Cases of Floating WhatsApp Chat Widget
E-Commerce Websites
For online stores, WhatsApp chat widget allows customers to ask about product details, shipping, or payment options in real-time, leading to faster purchasing decisions. It also helps reduce abandoned carts by providing quick answers to last-minute questions.
Service-Based Businesses
Consulting, coaching, or freelance services benefit greatly from a floating WhatsApp chat button. Whether potential clients need help understanding your services or want to schedule an appointment, a WhatsApp chat widget makes it easy to connect and take the conversation further.
Travel and Hospitality
Travel agents, hotels, and tour operators can use floating WhatsApp chat widget to give potential customers immediate answers about bookings, availability, or pricing. Quick responses enhance customer trust and can help seal the deal.
Real Estate
Real estate agents can make the most of WhatsApp chat widget by providing instant replies to inquiries about properties, availability, or prices. For buyers or renters who are in a rush, a quick chat can make all the difference.
Conclusion
Thanks to easy-to-use WhatsApp Chat Widget Generator, you don’t need to be a tech expert to add a floating WhatsApp widget to your site. WhatsApp chat widget ensures that you never miss an opportunity to engage with visitors and answer their questions in real time. Start using a WhatsApp chat widget today and transform your website into an interactive, customer-friendly platform that drives engagement and sales.